Design Sprint : Cedric Compagnon
Cédric Compagnon propose un très bon cours sur le Design Sprint, je vous invite vraiment à y jeter une oeil 😉
Ensemble d’articles et d’outils méthodologiques permettant d’évaluer ou d’augmenter vos compétences design

Cédric Compagnon propose un très bon cours sur le Design Sprint, je vous invite vraiment à y jeter une oeil 😉


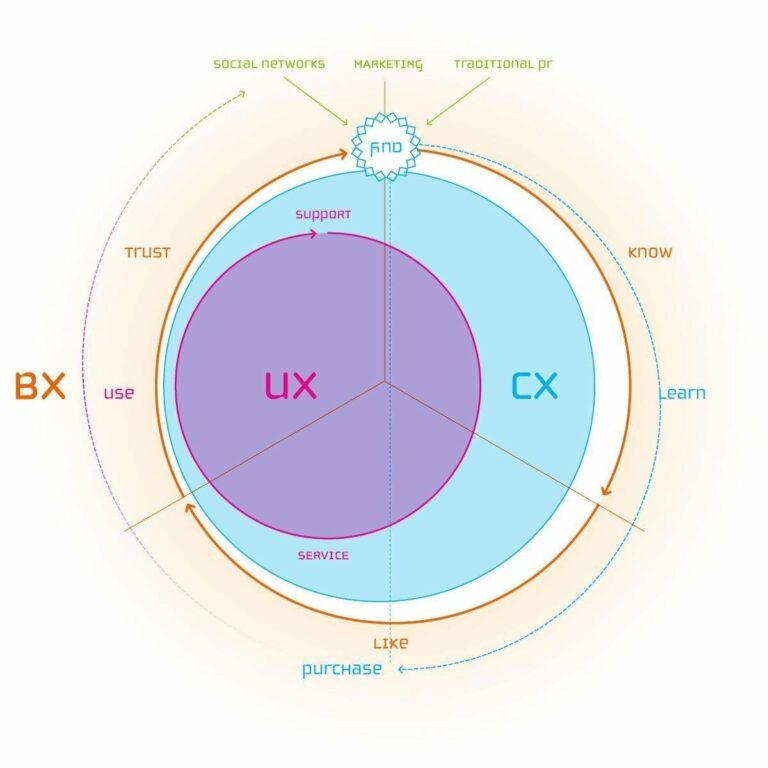
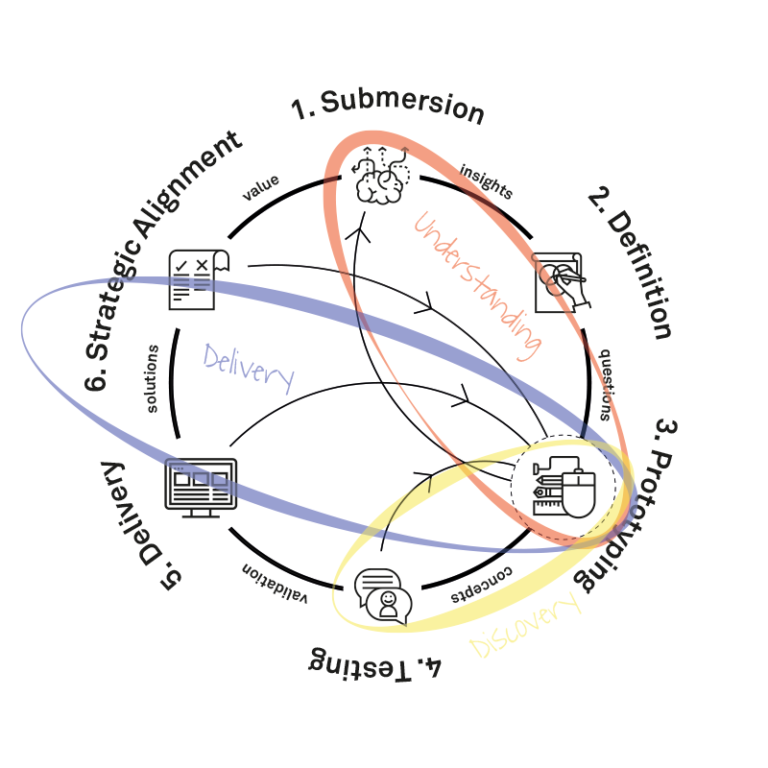
📌 Ces systèmes englobants me laissent généralement perplexe… Serait-on d’abord client/client faisant l’expérience d’une marque avant d’être simple utilisateur ?

📌 Les principes de la Gestalt dans une courte vidéo animée

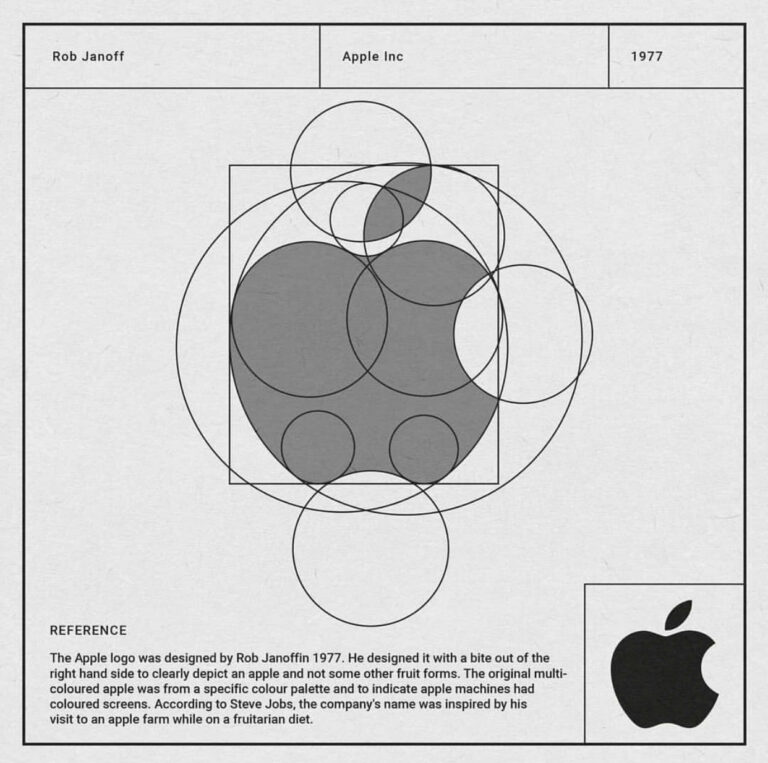
📌 World of Logotypes : Trademark Encyclopedia 1

📌 ARTICLE très intéressant accompagné d’une infographie assez bien réalisée faisant le lien entre la psychologie cognitive et leur interprétation en terme de règles UX….. ça a le mérite d’être synthétique !

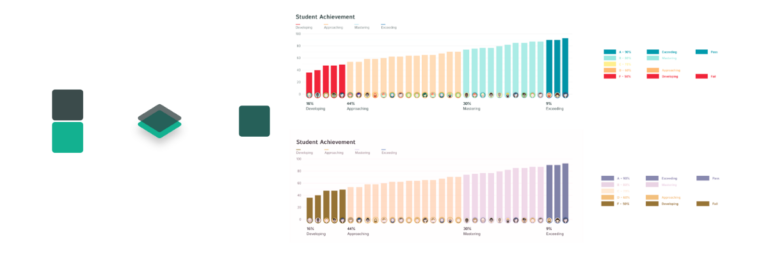
📌 ARTICLE très intéressant sur l’accessibilité et le daltonisme. Comment trouver la bonne palette de couleur pouvant fonctionner sans recouvrement. (où l’importance de la valeur fonctionnelle des couleurs….) Je pense que couplé à un outil comme STARCK pour sketch, la méthode semble être relativement efficace !!

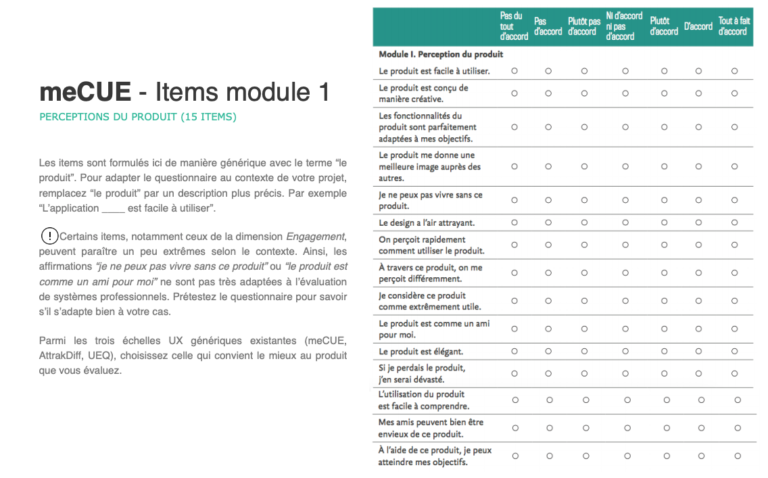
📌 Mecue version française

📌 Très bon article sur de DesignOPSS et sur la manière de l’intégrer à vos process à la place du Design Thinking. J’aime bcp l’analyse qui en est faite et ce qui ne gâche rien, le tout est représenté par de jolies représentations graphiques… et j’en suis friand comme toujours, car aide à avoir une représentation mentale plus claire de la chose !!

📌 Un petit ebook sur l’atomic design pour ceux qui affectionnent les epub et le design

📌 Le INTERVIEW SCORECARD est une méthode proposée ici pour automatiser les réponses aux différentes questions lors de votre DESIGN SPRINT. Il est vrai qu’il est fastidieux de dépouiller l’ensemble des réponses sur post-its et serait donc préférable de saisir directement l’ensemble dans un questionnaire en ligne. Par le passé j’ai d’ailleurs procédé de la même manière pour automatiser le SYSTEM USABILITY SCORE, ainsi que l’ATTRAKDIFF @victor pineau 😉

📌 Lol La patte avant gauche correspond certainement à la dernière itération 🙂

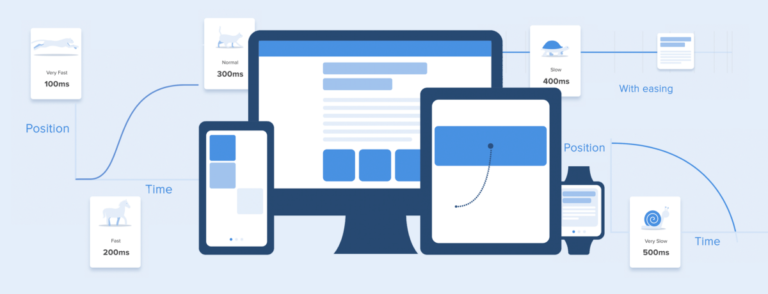
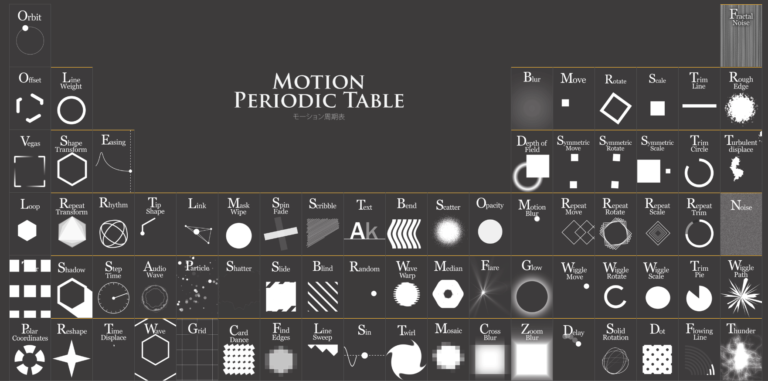
📌 GUIDE détaillé sur la manière de réaliser de bonnes animations motion. Le tout avec de nombreux exemples et de petites animations explicatives très graphiques.

📌 FOXCODEX est un tableau périodique du MOTION DESIGN.

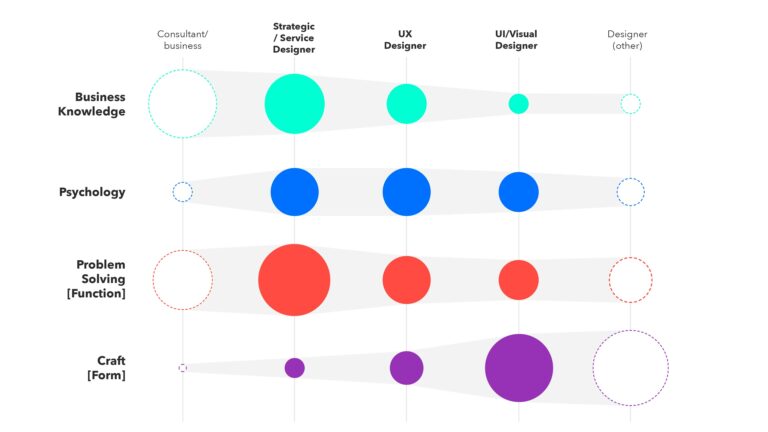
📌 ARTICLE très sympa sur l’ADN des designers. Je trouve les axes assez intéressants, et il est toujours appréciable de savoir se situer sur un spectre de compétence défini.