MEMEX – Suivre l’avancement de votre Design System
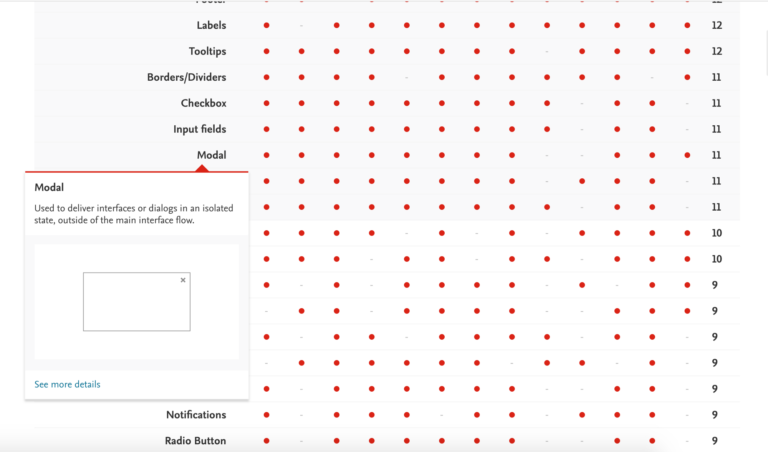
📌 ARTICLE très intéressant sur la manière de tracker l’état d’avancement de chacun des composants de votre design system au travers des équipes.

📌 ARTICLE très intéressant sur la manière de tracker l’état d’avancement de chacun des composants de votre design system au travers des équipes.

📌 IRA DESIGN est une librairie gratuite pour créer vos illustrations flat design.

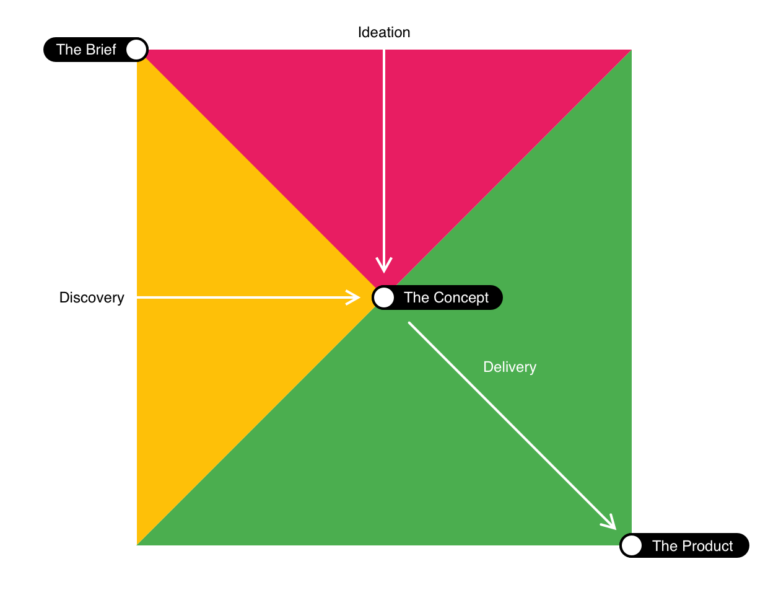
📌 ARTICLE medium assez intéressant sur la modélisation d’un nouveau modèle, pour aller au-delà du double diamant.

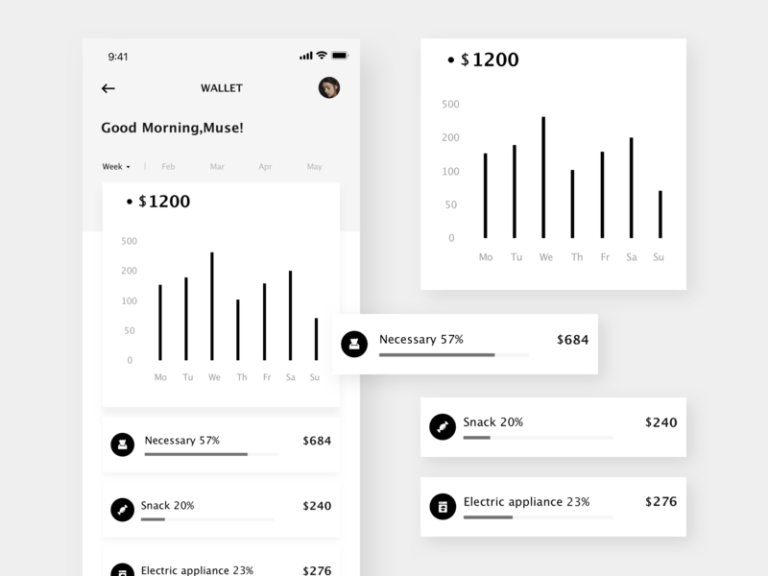
📌 ARTICLE sur les quatre raisons de faire vos design en noir et blanc

📌 MOBBIN est un outil d’inspiration en ligne qui propose des captures d’écrans de nombreuses applications iOS, version après version. Un must !

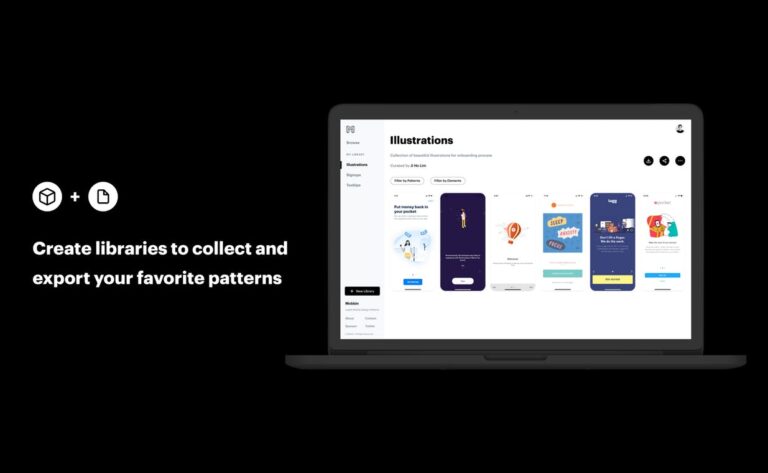
📌 STUBBORN est un service vraiment sympa dans la lignée de UNDRAW (https://undraw.co/illustrations). Il vous permettra de créer des illustrations en flat design, plutôt pratique pour vos présentations !

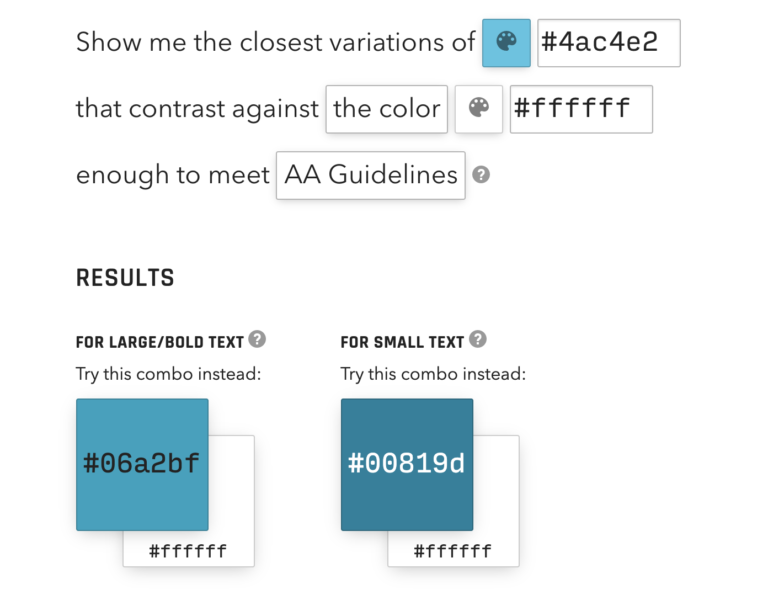
📌 ACCESSIBLE COLOR GENERATOR permet d’obtenir pour chaque couleur que vous rentrerez, les bons contrastes pour être accessible RGAA. Le tout étant exportable en SVG. Ce n’est pas l’outil le plus complet que je connaisse, mais ça peut dépanner 😉

📌 ARTICLE très intéressant sur les caractéristiques d’une bonne animation, d’un bon design d’interaction. Toujours à garder à l’esprit : – Les animations doivent être pertinentes – L’animation doit soutenir l’interaction – L’animation ne doit jamais ralentir l’expérience – L’animation doit être naturelle – L’animation doit refléter l’image de marque – L’animations doit tenir compte de la faisabilité technique

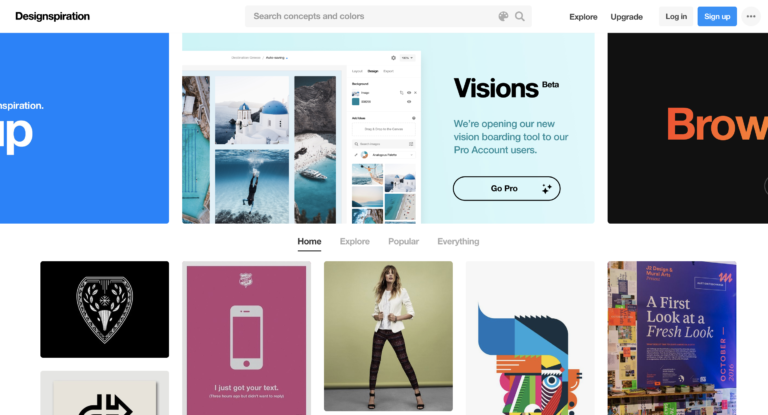
📌 DESIGN INSPIRATIONS est un site se proposant de vous apporter de l’inspiration graphique. Vous pouvez effectuer des recherches avec n’importe quelle croisement de mots clés, mais une fonctionnalité intéressante est également disponible : la recherche par couleur ! Pratique pour voir comment certain on marié certaines couleurs…

📌 ARTICLE très complet sur le Design Thinking.

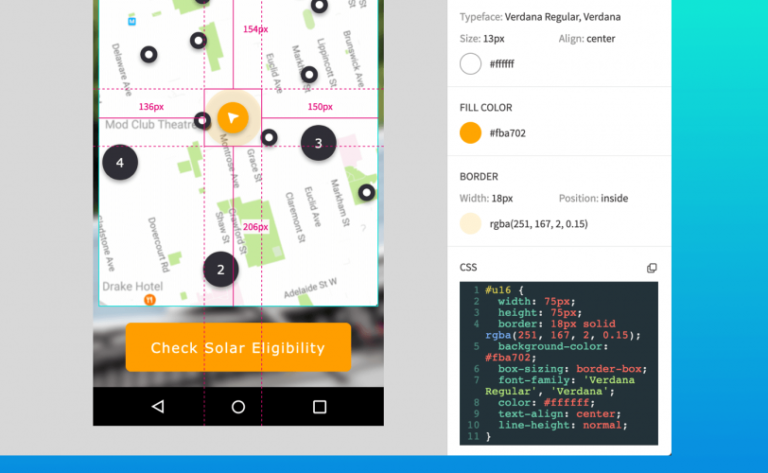
📌 AXURE 9 propose une fonction INSPECT comme sous invision et consorts. Dommage qu’il faille repayer un upgrade même lorsque l’on a une license perpétuelle …. ça calme

📌 Petit article sympa sur la structure et le naming de vos dossiers et fichiers suggérée afin de s’y retrouver dans un projet. J’utilise personnellement quelque chose d’assez proche et cela fonctionne en effet très bien ! Et vous, comment vous organisez vous ?

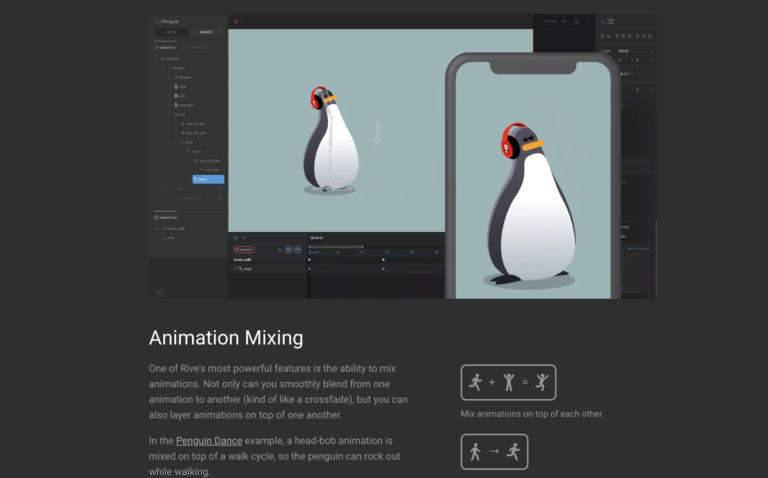
📌 FLARE est un service en ligne permettant d’animer vos créations très simplement avec un outil TimeLine + KeyFrames, comme le propose After Affect / Hype / Kite Compositor. L’intérêt est ici de pouvoir s’essayer gratuitement et rapidement à l’animation, directement depuis son navigateur. De nombreux projets sont disponibles librement et vous permettront de les retro-ingenieurer afin de comprendre comment ils ont été réalisés !! Pratique

📌 AWESOME DESIGN SYSTEMS est une petite page GITHUB qui ne paye pas de mine, mais qui liste les design systems en ligne de grandes enseignes. Pour tous ceux qui s’intéresse au sujet et qui souhaite avoir un petit benchmark rapide 😉

📌 LAPA NINJA propose tout un ensemble de ressources, il référence des Kits, des livres, mais la section qui m’a le plus intéressé se trouve être la partie LEARN, un ensemble de tuto vous guidant dans la maitrise de vos outils !!