FLOW : outil d’animation
📌 FLOW sort de beta et passe enfin en version 1.

📌 FLOW sort de beta et passe enfin en version 1.


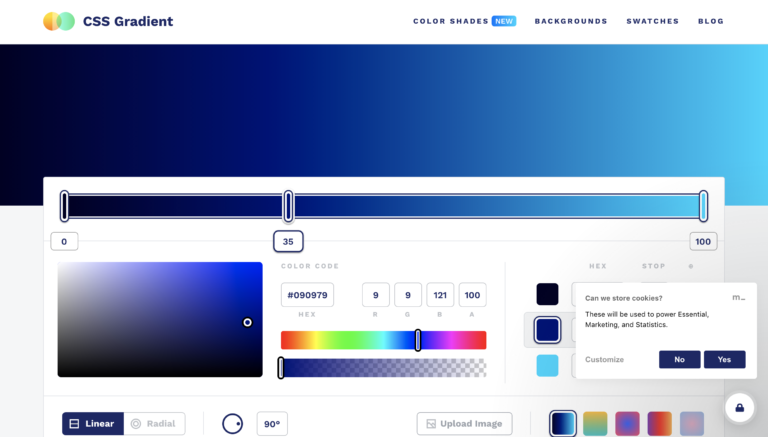
📌 CSS GRADIENT est un service web permettant de créer des gradients de couleurs linéaires ou radiaux et d’en obtenir le code CSS.

📌 ISO est un outil permettant de coder en REACT et d’en obtenir une prévisualisation instantanée.



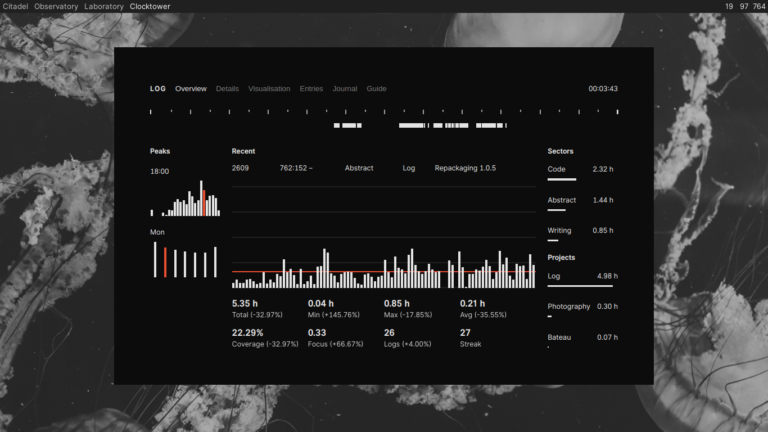
📌 LOG est un outil proposant un dashboard pour tracker son activité. A destination des développeurs et de ceux qui sauront l’exploiter, il n’en reste pas moins qu’il est très bien réalisé et que c’est ce type de projet qui me fait regretter de ne pas savoir coder et réutiliser ce type de projet.

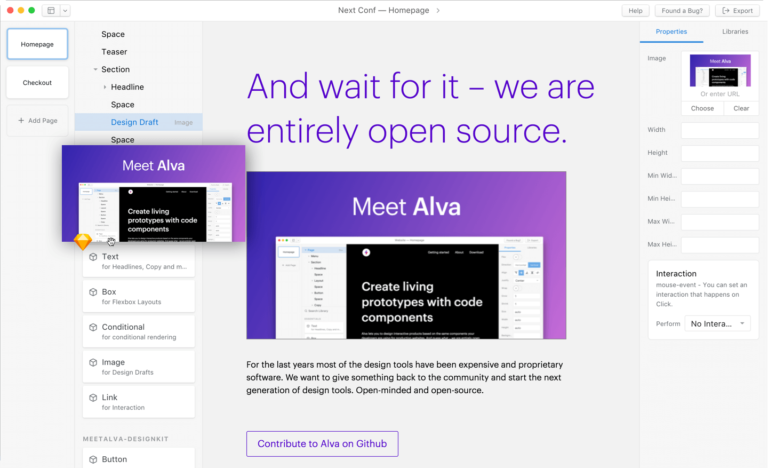
📌 En ce moment je test GOOGLE APP MAKER. Cherchant un outil similaire, j’ai découvert ALVA



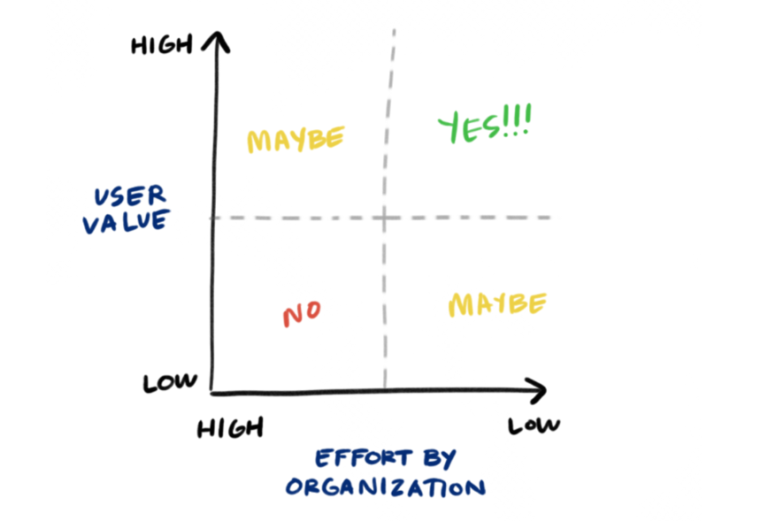
📌 Un petit article vraiment cool sur l’indémodable outil de priorisation Valeur utilisateur perçue VS Facilité de mise en oeuvre.

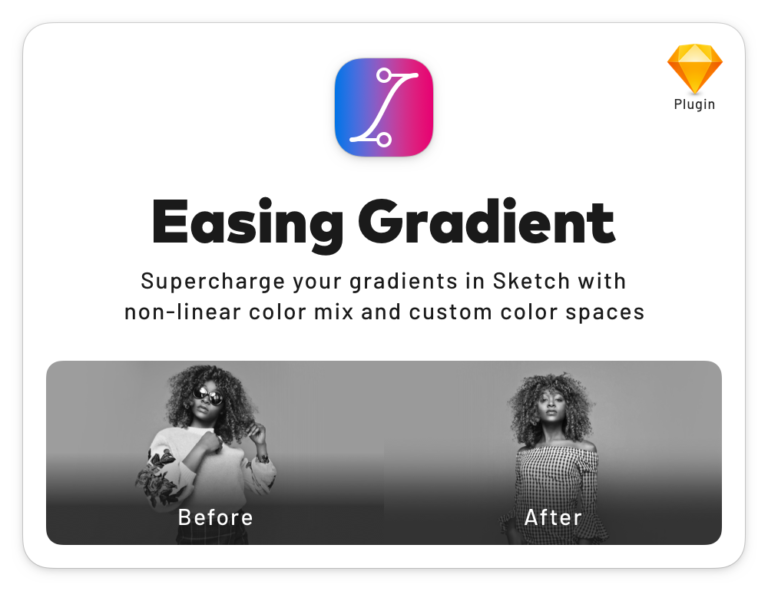
📌 EASING GRADIENT est un plugin SKETCH très simple qui permet de gérer plus finement les Gradients de couleurs sous Sketch.

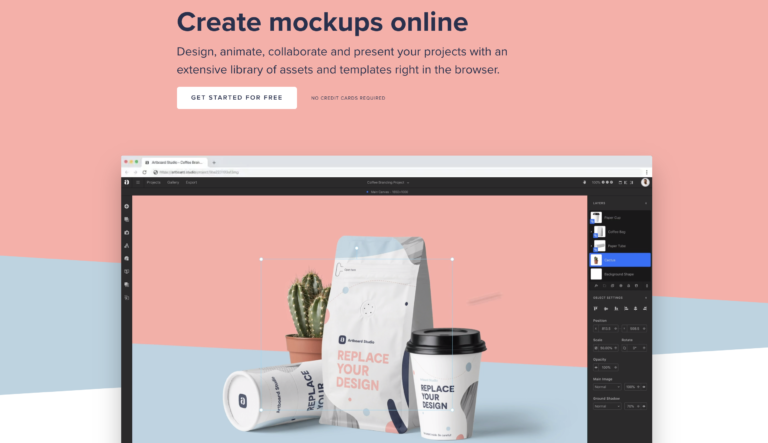
📌 J’ai enfin mon invitation pour le beta test de ARTBOARD STUDIO

📌 WHIMSICAL étoffe son outil d’un kit pour Wireframe. Très pratique pour créer un wireframe rapidement, surtout si vous chercher la collaboration live (comme sur Figma).

📌 Un article vraiment sympa donnant un TIPS permettant de réaliser des progress-bars facilement paramétrable sur SKETCH.